Sebelumnya kita sudah berhasil melakukan Join 2 Table pada Server-Side Datatables. Kali ini kita akan sama-sama menambahkan styling Bootstrap 5 pada Datatables kita agar tampilan tablenya menjadi lebih menarik.
Persiapan
Pastikan sobat sudah mengikuti seri Datatables Server-Side CodeIngiter ini dari part pertama ya.. berikut daftarnya:
- Cara Memasang Datatables Server-Side Processing pada CodeIgniter 4
- Cara Menambahkan Button Aksi pada Server-side Datatables Codeigniter 4
- Cara Join 2 Table pada Server-side Datatables Codeigniter 4
Jika sudah mari kita mulai.
Download Resource Tambahan DataTables + Bootstrap 5
Silahkan download file dibawah ini. Kemudian kosongkan folder app/public/plugin/. Lalu ekstrak file ini di dalam folder tersebut.
Kemudian buka file app\Views\kelas-list.php ubah class Table nya menjadi.
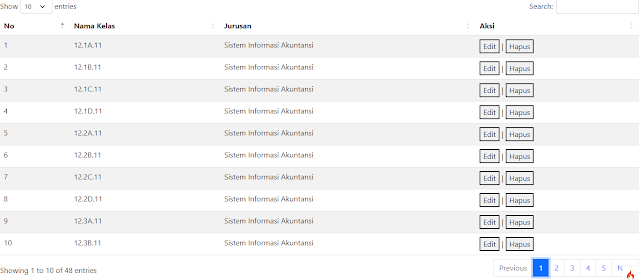
table table-striped table-smMaka Hasilnya Akan Seperti ini :
Selanjutnya kita akan ubah class pada Action Buttons nya ya sobat. Masih pada file app\Views\kelas-list.php.
Fokus pada bagian ini.
columnDefs: [{
"targets": 3,
"render": function(data, type, row, meta) {
return `<a href="#${row.id_kelas}" onclick="alert('Edit data id=${row.id_kelas}')"><button>Edit</button></a> | <a href="#${row.id_kelas}" onclick="alert('Delete data id=${row.id_kelas}')"><button>Hapus</button></a>`;
}
}]columnDefs: [{
"targets": 3,
"render": function(data, type, row, meta) {
return `<a class="btn btn-sm btn-warning" href="#${row.id_kelas}" onclick="alert('Edit data id=${row.id_kelas}')">Edit</a>
<a class="btn btn-sm btn-danger" href="#${row.id_kelas}" onclick="alert('Delete data id=${row.id_kelas}')">Hapus</a>`;
}
}]Terima Kasih.
.jpg)